ブログなどでよく、プログラムやCSSのソースコードを記述して公開することがある。
このブログでも、自分自身の備忘録のためにいろいろとソースコードを記述していることがおおい。
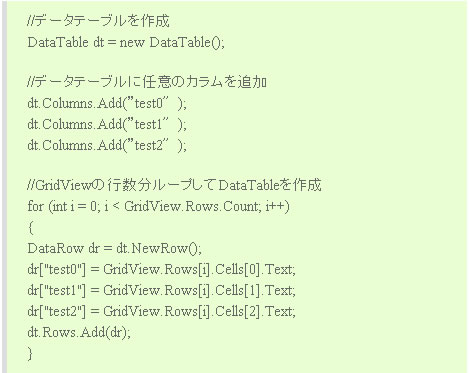
今までは<blockquote>で括ってしたの画像のように表示していた。
もっとすっきりとソースコードっぽく表示したいなぁ~という願望が出てきていろいろ調べてたらやっぱりある!
dp.SyntaxHighlighter
早速ダウンロードして設置してみた。
説明はリンク先のサイトを見てもらえばよく分かると思うが、個人的には<head>内が冗長になるがいやだったので、付属のjsファイルも、shCore.jsに追加記述し、cssファイルも自分のcssファイルの末尾に追加した。
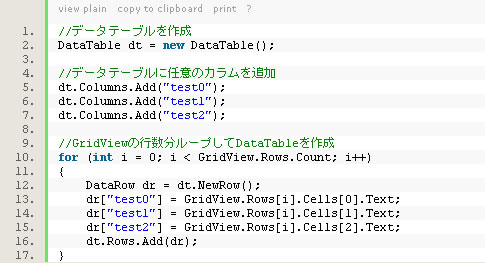
すると次の画像のようなすっきりとハイセンスなソースコードが表示できるようになった。
うむ。いいね。
* XMLコードの場合、class=”xml”
* PHPコードの場合、class=”php”
* CSSコードの場合、class=”css”
* JavaScriptコードの場合、class=”js”
* Rubyコードの場合、class=”ruby”
* SQLコードの場合、class=”sql”
* Visual Basicコードの場合、class=”vb”
* Javaコードの場合、class=”java”
* pythonコードの場合、class=”python”
* C#コードの場合、class=”c#”
* C++コードの場合、class=”c”
* Delphiコードの場合、class=”delphi”